Tensorflow js simple example top
Tensorflow js simple example top, TensorFlow Intro top
$106.00
SAVE 50% OFF
$53.00
$0 today, followed by 3 monthly payments of $17.67, interest free. Read More
Tensorflow js simple example top
TensorFlow Intro
Face Recognition in The Browser With Tensorflow Js JavaScript
TensorFlow.js Make your own
TensorFlow.js tutorial Get started with the ML library
Face Detection in the Browser using Tensorflow.js
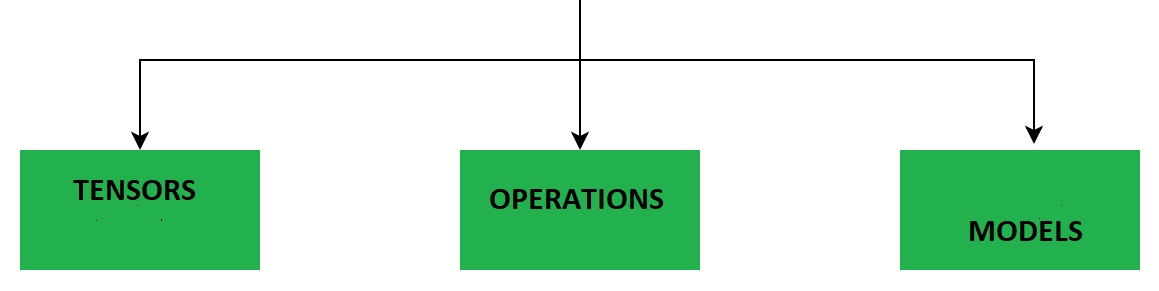
TensorFlow Models
Description
Product code: Tensorflow js simple example top
TensorFlow.js demos top, Introducing TensorFlow.js Machine Learning in Javascript The top, Introduction to Tensorflow.js with Real World Example top, Build a simple Neural Network with TensorFlow.js Deep Learning top, GitHub tensorflow tfjs examples Examples built with TensorFlow.js top, How to use TensorFlow in your browser InfoWorld top, Deploying Machine Learning Models on Live User Webcam Feeds using top, How to build a Teachable Machine with TensorFlow.js Nikhil top, Introducing TensorFlow.js Machine Learning in Javascript The top, TensorFlow.js Tutorial top, TensorFlow.js Machine Learning for JavaScript Developers top, Introduction to Tensorflow.js with Real World Example top, Hello World of TensorFlow.js How can you build a browser based top, A Gentle Introduction to TensorFlow.js The TensorFlow Blog top, GitHub curiousily Simple Neural Network with TensorFlow js top, Tensorflow JS installation getting started with easy example in Browser Node JS top, Accelerating ML with TensorFlow.js Using Pretrained Models and top, React Tensorflow AI Template and Simple Project by Hanife top, A Beginners Introduction for TensorFlow JS by LabAI Analytics top, TensorFlow.js on CodePen TensorFlow.js Patterns Templates top, TensorFlow Intro top, Face Recognition in The Browser With Tensorflow Js JavaScript top, TensorFlow.js Make your own top, TensorFlow.js tutorial Get started with the ML library top, Face Detection in the Browser using Tensorflow.js top, TensorFlow Models top, GitHub kalaspuffar dataset tensorflow js Simple example to top, tensorflow tfjs examples Codesandbox top, TensorFlow.js demos top, 2 Getting Started Simple Linear Regression in TensorFlow.js top, TensorFlow.js Making Predictions from 2D Data top, Accelerating ML with TensorFlow.js Using Pretrained Models and top, Getting Started Simple Linear Regression In Deep Learning 49 OFF top, Battle Tested JavaScript Frameworks Part 3 Data Science top, Running TensorFlow models in Scratch dale lane top.
TensorFlow.js demos top, Introducing TensorFlow.js Machine Learning in Javascript The top, Introduction to Tensorflow.js with Real World Example top, Build a simple Neural Network with TensorFlow.js Deep Learning top, GitHub tensorflow tfjs examples Examples built with TensorFlow.js top, How to use TensorFlow in your browser InfoWorld top, Deploying Machine Learning Models on Live User Webcam Feeds using top, How to build a Teachable Machine with TensorFlow.js Nikhil top, Introducing TensorFlow.js Machine Learning in Javascript The top, TensorFlow.js Tutorial top, TensorFlow.js Machine Learning for JavaScript Developers top, Introduction to Tensorflow.js with Real World Example top, Hello World of TensorFlow.js How can you build a browser based top, A Gentle Introduction to TensorFlow.js The TensorFlow Blog top, GitHub curiousily Simple Neural Network with TensorFlow js top, Tensorflow JS installation getting started with easy example in Browser Node JS top, Accelerating ML with TensorFlow.js Using Pretrained Models and top, React Tensorflow AI Template and Simple Project by Hanife top, A Beginners Introduction for TensorFlow JS by LabAI Analytics top, TensorFlow.js on CodePen TensorFlow.js Patterns Templates top, TensorFlow Intro top, Face Recognition in The Browser With Tensorflow Js JavaScript top, TensorFlow.js Make your own top, TensorFlow.js tutorial Get started with the ML library top, Face Detection in the Browser using Tensorflow.js top, TensorFlow Models top, GitHub kalaspuffar dataset tensorflow js Simple example to top, tensorflow tfjs examples Codesandbox top, TensorFlow.js demos top, 2 Getting Started Simple Linear Regression in TensorFlow.js top, TensorFlow.js Making Predictions from 2D Data top, Accelerating ML with TensorFlow.js Using Pretrained Models and top, Getting Started Simple Linear Regression In Deep Learning 49 OFF top, Battle Tested JavaScript Frameworks Part 3 Data Science top, Running TensorFlow models in Scratch dale lane top.